Relaunching Our Website: www.arnimadesign.com

We are excited to relaunch our website at www.arnimadesign.com.
Our website was long overdue for a complete overhaul. It was visually dated, used old technology and on top of that, we had not updated any of the content for a long time.
The blog had stagnated and we had not kept up with our portfolio items either. Many links had become out-dated resulting in 404 errors.
Remember that most company websites are usually good for one-and-a-half to two years. This can be stretched to three years, but that would be kind of pushing it.
Design trends change regularly, technology is continually evolving and is geared to streamline access, improve performance, and provide better user experiences. Increased bandwidth allows for more media-rich content. And websites have to keep up with these.
Many lessons were learned by not updating our website. Here is a blog post that discusses these lessons.
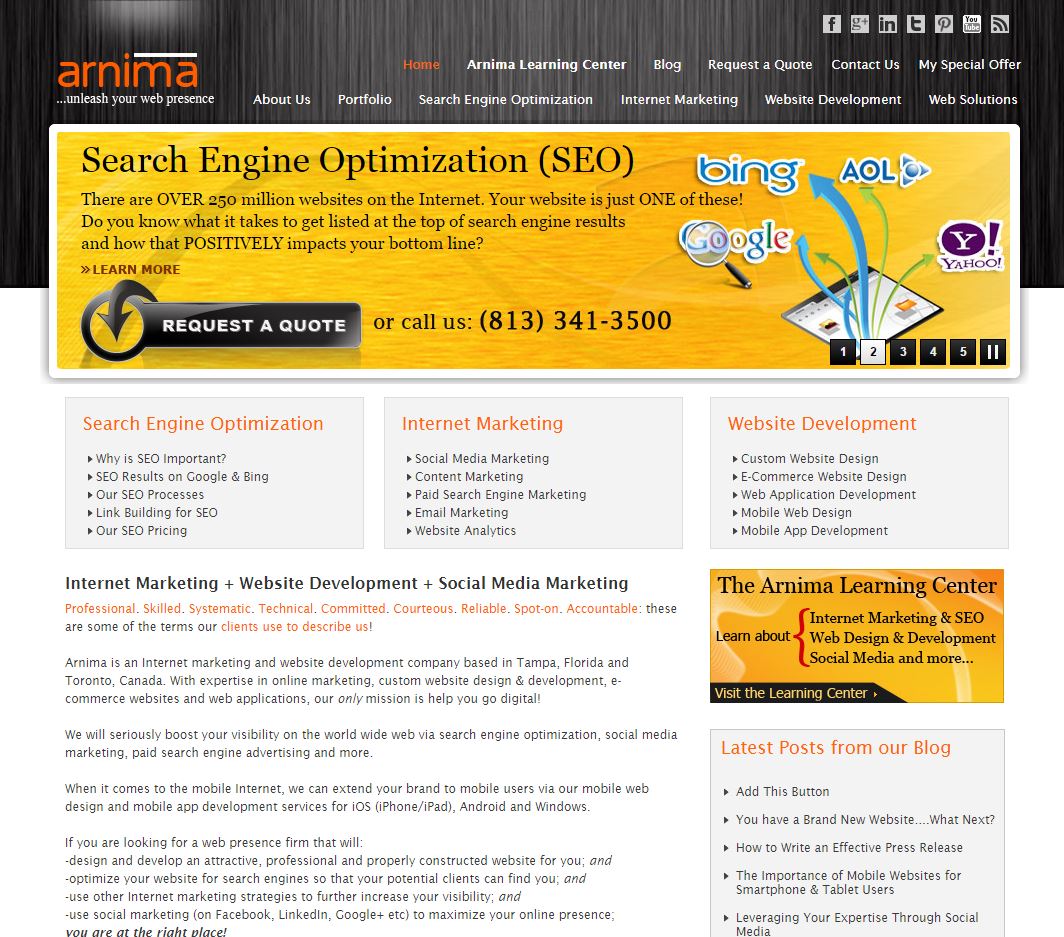
The Original Website from mid-2013:
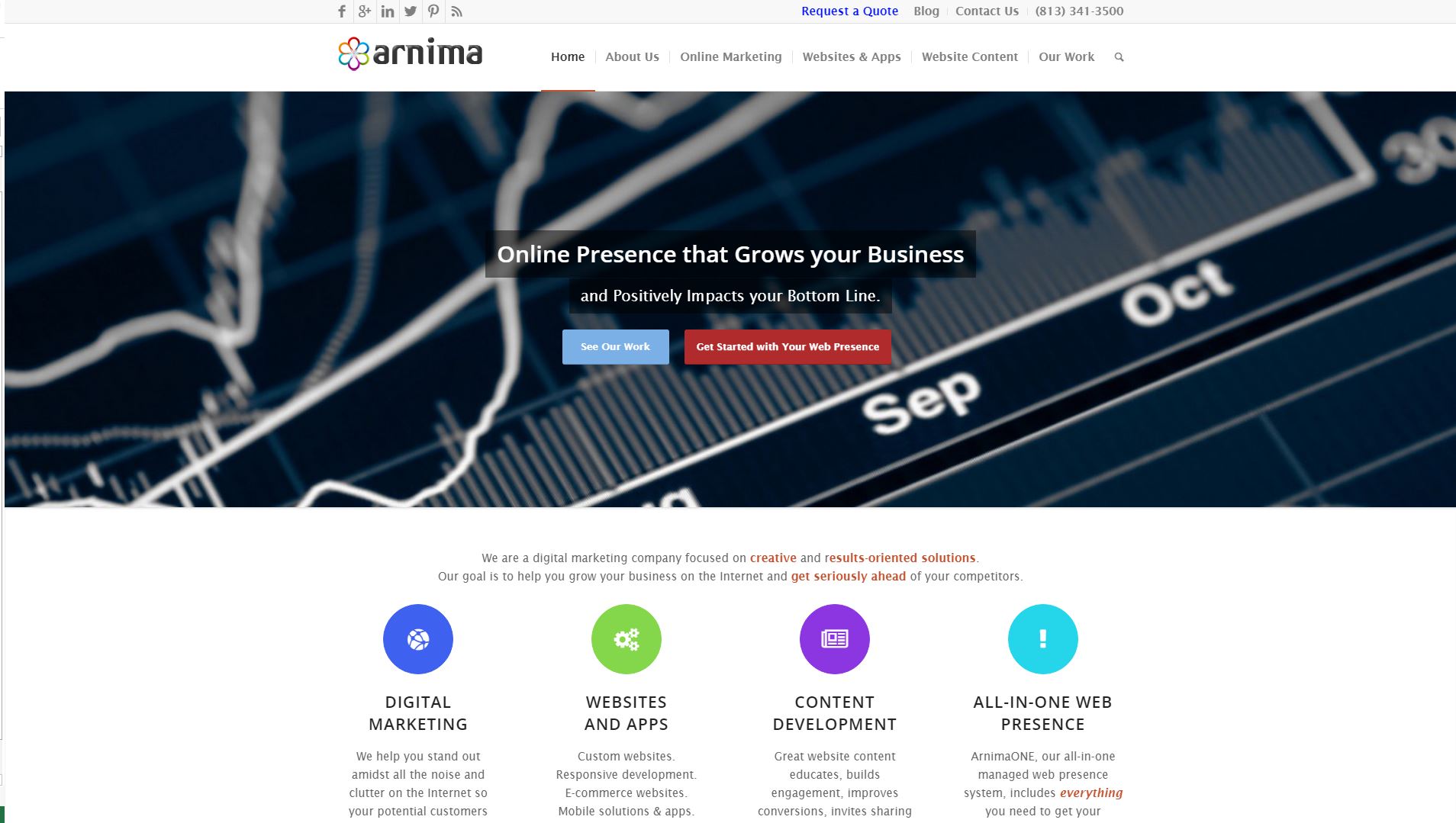
And here is our new site, early 2016:
Audience expectations have also changed dramatically where website visitors expect websites to load very fast, be visually attractive, offer meaningful and relevant content, be easy to navigate and be mobile device friendly and easy to find on search engines and social networks.
As we started to work on relaunching www.arnimadesign.com, here are some of the things that we focused on:
Updated Design
Design trends have evolved quite a bit. There was a time when a boxed design with a minimal scrolling was popular. Today full-width websites are popular. Designers are constantly pushing the envelope with new and updated trends and coming up with cleaner, more streamlined options.
Remember, design trends are continually changing and it is our responsibility to keep on top on top of such evolutions so we don’t stand out as being behind the times.
As a technology shop, it is important to remain ahead of the curve, and not behind it, as we have for the last 3 years. During the redesign process, we decided to remain the conservative side and stick with a combination of modern and traditional designs.
We went with a full-width look.
Technology Overhaul
We had used Kentico CMS for our old website. Kentico is a paid CMS, a pretty good one, but their upgrade/update system was not working for us. Unfortunately, Kentico CMS does not offer an easy upgrade path, rather, you have to upgrade sequentially from version to version. To get to the latest version, we would have to go through 7-8 version upgrades! That would have taken us many weeks because each version has to be tested thoroughly before one can proceed to the next version.
Our old website was built using Microsoft ASP.net.
Microsoft.Net is great technology but we now feel that it was overkill for what we needed. So switched over to technology that is more suited to what we need and something that will not require a full-time developer to manage. We decided to use a customized implementation of WordPress running on a dedicated performance server to build our new website.
WordPress is robust, yet relatively simple and it is more than suitable for small to medium-sized websites. There are a large number of extensions and plug-ins available and the variety of themes available for WordPress is actually quite staggering.
WordPressWordPress is continually being improved by Automattic and the platform has grown from being a simple blogging engine to becoming a fairly sophisticated CMS (content management system) that is used by hundreds of thousands of designers and developers to build websites.
Content Updates
Because we used Kentico CMS, updating the content on our website was a bit of a complex. While we recommend and use Kentico, we believe that it is simply not suited to smaller websites like ours. Partly due to a complex update process and partly due to other circumstances, we did not update our website content as regularly as we should have.
For the new website, we overhauled and re-wrote most of the content.
Mobile Friendliness
The version of Kentico we used for our website was not responsive. On top of that, we had opted not to implement a dedicated mobile website due to the fact that we simply did not want to have to manage content for 2 separate sites. Unfortunately, that meant losing most, if not all, mobile visitors.
Responsive Website
The re-launched website is responsive. A responsive website automatically adjusts itself to the resolution of the device that’s being used to view it. This is important because of the limited amount of screen space on smaller devices. It is a well-known fact that the number of users on the mobile platform has increased exponentially over the last couple years to the point that about 50% of people accessing the Internet are using a mobile device such as smartphones, tablets and smaller laptops and, therefore, our new website absolutely had to cater to mobile users.
Formatting
You have probably also noticed that font sizes for websites have increased. Larger fonts are more common than smaller fonts. Our website, the old one, used 12 pixels for most fonts. The new website has been updated to use 16px fonts with larger headings to make content easier to find and read. We have also used a lot of white space to space out content. In addition, we have created visual separators between relevant and connected sections of content so there is proper flow.
Visual Media
The old website was text heavy with few images, as was quite common back in 2012-2013. The new website uses image quite liberally, interspersed within the content, to highlight specific points and topics. Visual media is important as it breaks up content, adds white space and as they say, a picture is worth a thousand words!
Outdated Blog
Our blog was built using dotnetblogengine.net. Pretty good at it’s time but not quite what was needed for our requirements. On top of that, older versions of dotnetblogengine.net were prone to spam, hacking and injection attacks and had significant issues with blog post management and internal meta tags.
We have opted to use WordPress as it provides one of the best blogging platforms around.
Adobe Flash
Our previous website used Adobe Flash for multimedia. We have removed Adobe Flash and replaced it with HTML5 for moving elements.
Performance
Despite being hosted on a dedicated virtual server with more than adequate horsepower to handle our old website, it did not score well in speed tests. The CMS we used added a ton of unnecessary bloatware (multiple style sheets, way too many HTTP requests, excessive javascript). Coupled with an older version of IIS that hiccuped regularly, our best score on YSlow was in the 60s. Not good. The new site is fully optimized, uses a content delivery network (CDN) along with robust server caching and minification.
Search Optimization
Because we did not maintain an updated website, our organic search rank dropped over time on all major search engines. On top of that, we got hit by the Google Penguin due to low-quality links that pointed at our website. We are have already recovered and continue to work on restoring rank.
Summing up, we believe that our new website is an improvement over the previous one. If you want, you can view the old website at http://old.arnima.com
What do you think about the design and layout of our new website? let us know by posting your comments below.