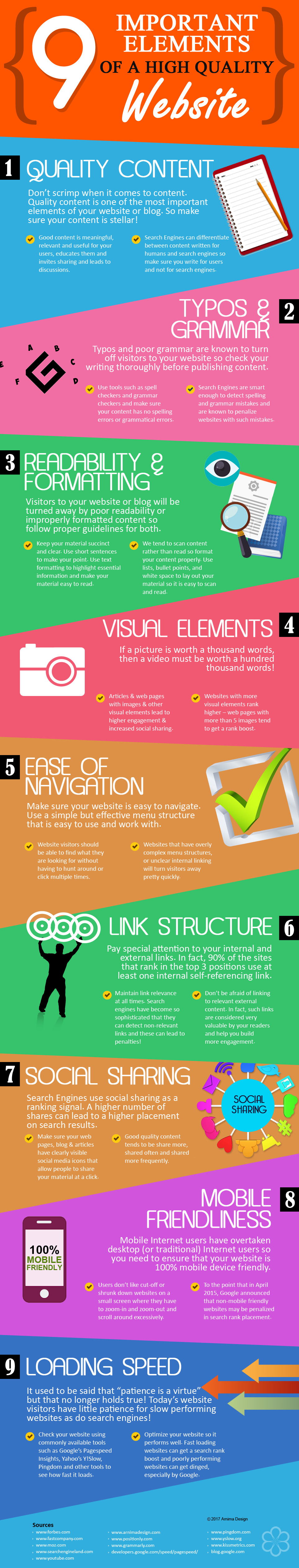
9 Important Elements of a High Quality Website
Here is a visual look at the 9 important elements of a high quality website (extract appears below).
Your website is your main identity on the Internet.

As you design (or redesign) your website, pay particular attention to the following items:
Extract from the Infographic:
- Quality Content
- Don’t scrimp when it comes to content. Quality content is one of the most important elements of your website or blog. So make sure your content is stellar!
- Good content is meaningful, relevant and useful for your users, educates them and invites sharing and leads to discussions.
- Search Engines can differentiate between content written